If you work too hard, you’ll eventually get tired, and your productivity will decline. Although computers are capable of working 24/7, they also slow down when pushed to their limits. Therefore, if your website is sending excessive requests to your server, then the whole system’s performance will surely suffer. This guide will cover some easy ways to improve your website’s performance by reducing your server load.
What is server load?
When developers use the word “load” as a noun, they are referring to the amount of processes necessary for a computer system to operate. The more CPU and disk space your server requires, the greater its load grows. The “load average” is the average load over a given period of time. Load averages are typically presented as three numbers indicating the load 1 minute ago, five minutes ago and 15 minutes ago respectively.
Checking the server load
How you check your server load may differ slightly from operating system to operating system. In Linux and Unix, one option is to use the uptime command as follows:
$ uptime
13:40:40 up 38 days, 1:07, 1 user, load average: 0.25, 0.14, 0.14In the output above, the first figure is the time the command was executed. The next part indicates that the server has been up for 38 days, one hour and 7 minutes, and there is one user logged in. The load averages are at the end. As you can see, load averages can vary drastically from minute to minute, which is why taking multiple measurements is so important.
Understanding the server load
A load of “1” means that a single processor is working at maximum capacity. If your system has two CPUs, then a load of “1” would indicate that your system is using half of the processing power available to it. Consequently, if your server load is greater than the number of CPUs you have, then you should expect problems since some processes are having to wait in a queue.
Ideally, you want your server load to be around 0.7 or less. If you need to check the number of available CPUs, run this command:
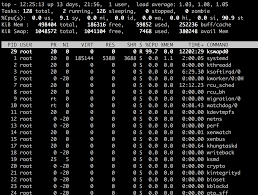
grep processor /proc/cpuinfo | wc -lFor real-time information about your server’s resource usage, you can use the top command like so:

You’ll see a dynamic readout that updates automatically every few seconds. You can sort processes by CPU or memory usage to get a sense of where your server’s resources are being spent. Keep in mind that running the top command requires the use of resources, so it actually inflates your server load by a little bit.
Tools for monitoring your server load
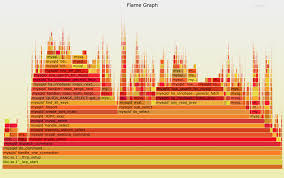
If you’re more of a visual learner, try using flame graph tools. Flame graphs compile data drawn from multiple profiling tools to produce comprehensive graphical representations of your system’s resource usage. In the example below, the wide rectangles indicate assets that are consuming the most resources.

How CDNs reduce your server load
If you’re not already using a premium content delivery network, it might be time to consider the investment. CDNs are distributed networks comprised of strategically placed edge servers that enable the rapid delivery of web content to users across the world. A CDN can reduce your server load and speed up your website by caching your site’s static content.
By keeping copies of your website stored on points of presence around the globe, a CDN ensures that visitors receive content from a server that is geographically close to them. Thus, round trip time is drastically reduced, and your visitors from afar won’t slow things down for your local users.
Given that a typical site can be comprised of up to 80% static assets, using a CDN can be a great help in offloading data from your origin server.
More tips to reduce your server load
Images usually account for more than half of a website’s bandwidth usage, so optimizing your image files is always a good place to start. Additionally, where possible, use CSS code in place of images.
Speaking of which, you can cut down the size of your CSS files by using CSS shorthand properties or a CSS compressor tool. While you’re at it, get rid of any unnecessary HTML, tags and white space in your markup. Check out this guide for tools and tips on how to minify your CSS, JS, and HTML.
Always use a compression algorithm such as Gzip or Brotli to instantly shrink the size of your webpage. While Brotli is still in the process of being globally adopted, KeyCDN is proud to fully support Brotli to help you in even further accelerating your site’s content.
If possible, hosting your images on websites like Flickr or ImageShack is another way to reduce your server load. If an image you need is already hosted on another website, try linking to its location instead of hosting a copy of the file on your own server. If you do host your own images, then you might want to enable hotlink protection in your image folder to prevent others from slowing down your site and using your resources.
Summary
There are dozens of factors that can drag down a website’s performance. If reducing your server load doesn’t result in your website running more smoothly, then you probably have other problems that need to be addressed. However, if you’ve noticed that your origin server’s load has been peaking and that it’s causing concerns, consider using the tips mentioned above to either reduce or offload data from your origin.